上個月,超過 200 人聚集在我的家鄉安大略省劍橋市,一起閒聊、討論技術,並一窺我們正在開發的一些新內容。
Tailwind Connect 最初的想法是在團隊來到城裡時舉辦一個小型的當地聚會,但自然而然地擴展成我們租下了一個大型場館、聘請了四位攝影師,並且累積了一筆讓我自己的婚禮都相形見絀的餐飲費用。
雖然我們在製作方面有點過度投入,但我們確實努力讓它感覺更像是一個聚會,而不是一場完整的會議。我們在晚上舉辦活動,並只安排了一個演示,盡可能地留出時間讓大家可以邊享用披薩和啤酒,邊閒聊交流。
我們原本預期這會是一個「下班後開車前往」的當地人為主的活動,但幾乎一半的與會者是搭飛機來到這裡的。為了幫助大家充分利用在這裡的時間,我們為活動設立了一個 Discord 伺服器,讓搭飛機來的人可以互相安排行程,並租下了活動場地隔壁的 Foundry Tavern 的露台,讓大家可以在下午提早聚會,結交一些新朋友。

我們在下午 5:30 左右開放活動大門,並以一個小時的開幕招待會開始了這個夜晚,大家可以在這裡閒聊、交流,並享用一些開胃小點。

我認為我們做得非常到位的一個細節是名牌 — 當你購買門票時,我們會提供一個基本的 Markdown 欄位,讓你可以寫下任何你想寫的關於自己的內容,這可能會幫助其他人開始與你進行有趣的對話。

我發現自己整晚都在看大家的名牌,這是一個非常棒的方式,可以立即打破僵局並找到話題。
大約在下午 6:30,大家都入座觀看主題演講。我首先簡述了 Tailwind CSS 作為一個專案的歷史,以及它如何發展到今天的樣子。

六年前,它只是一些我從一個專案複製並貼到另一個專案的樣式表。如今,它每月被數百萬開發人員下載超過 2500 萬次,並被世界上一些最大的公司用來構建一些世界上最大的網站。我真的覺得很特別,終於有機會與社群中的這麼多人一起慶祝我們一路走來的成就。
在那之後,Sam Selikoff 透過一些精彩的示範,展示了 CSS 中一些最酷的新功能。他演示了諸如強調色、流動排版、標題平衡、容器查詢,甚至是磚牆式網格等功能,所有這些都使用了 Tailwind CSS 和實用優先的工作流程。

Sam 是一位很棒的朋友,我邀請他來參加活動並參與主題演講,甚至沒有真正計畫要讓他做什麼,而他在抵達後大約 36 小時內就完成了他的整個演示,而且表現得非常出色。沒有投影片,全部是現場編碼,而且表現得像個專業人士。強烈推薦他的 YouTube 頻道和培訓網站 Build UI — 這傢伙是個很棒的老師。
接著,我搶先預覽了 Oxide,這是 Tailwind CSS 引擎的下一次演進。

Oxide 由許多不同的部分組成,但它們都歸結為兩個目標 — 提高效能,並簡化開發人員體驗。
我們正在將 Tailwind 打造成一個更完善的 CSS 處理工具,透過整合 Lightning CSS,這意味著在下一個版本的 Tailwind 中,諸如匯入其他 CSS 檔案、巢狀結構、供應商前綴以及未來 CSS 功能的語法轉換都將正常運作 — 無需安裝或配置任何額外的工具,如 autoprefixer 或 postcss-import。

Lightning CSS 是用 Rust 編寫的,這使得它非常快速,我們也正在透過重寫一些最關鍵的路徑(如掃描您的所有範本檔案以查找類別名稱)來涉足 Rust。
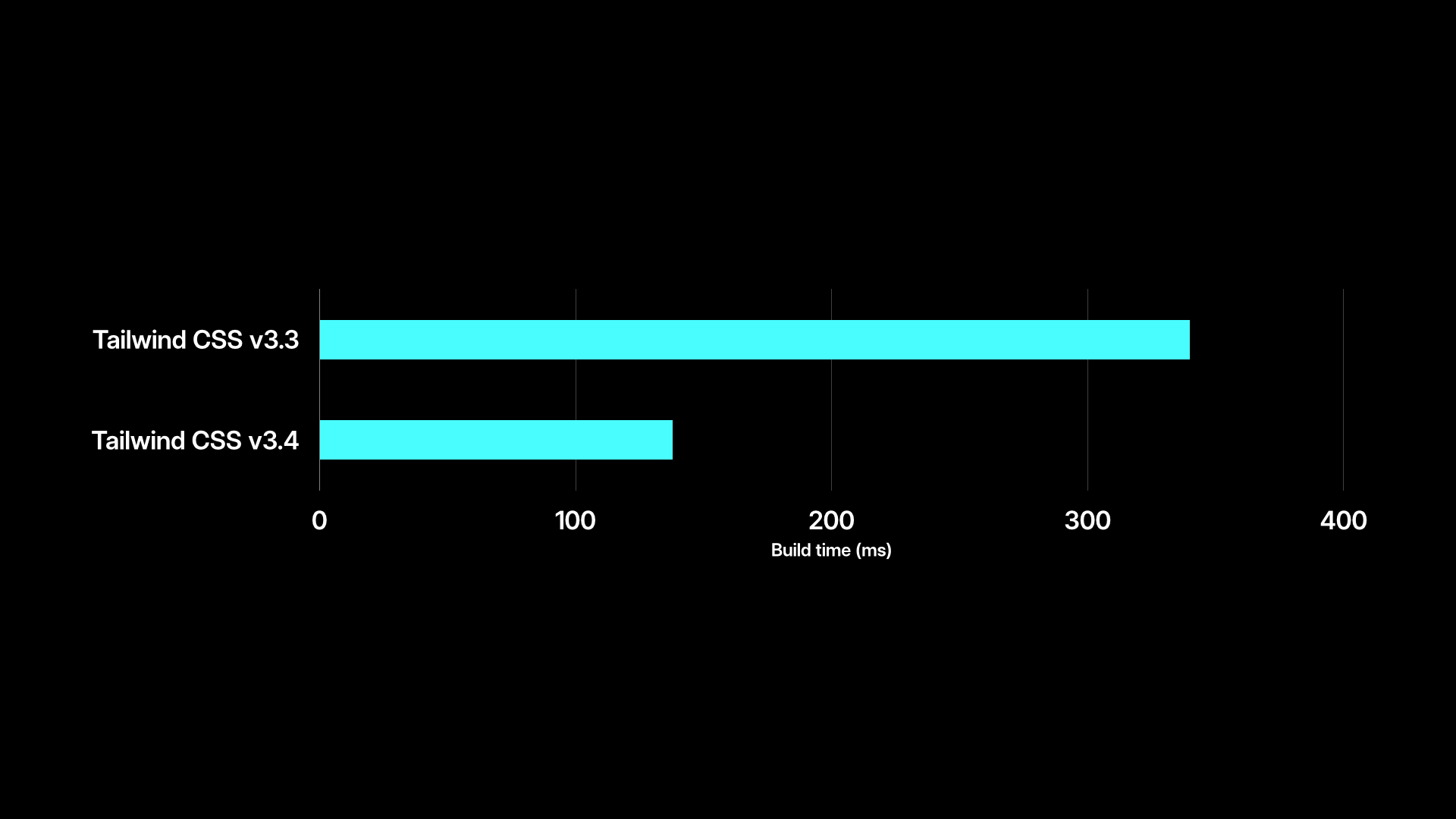
透過這些改進,我們看到實際專案的建置時間縮短了 50% 以上,即使是我們最大的專案,生產建置時間也縮短到大約 150 毫秒。

Oxide 還將帶來簡化的配置體驗。我們正在添加自動內容偵測,因此您不再需要配置所有範本檔案的路徑,並透過用 CSS 檔案頂部的簡單 @import "tailwindcss" 呼叫來取代對所有 @tailwind 指令的需求,使將 Tailwind 添加到您自己的 CSS 中變得更加容易。
我還分享了一個非常早期的想法,我們正在探索直接在您的 CSS 檔案中配置 Tailwind CSS,而不是在 JavaScript 中。有了基於 CSS 的配置、自動內容偵測和簡化的匯入流程,未來使用一些自訂顏色和字型配置 Tailwind 可能會像這樣簡單
@import "tailwindcss";@import "./fonts" layer(base);:theme { --colors-neon-pink: oklch(71.7% 0.25 360); --colors-neon-lime: oklch(91.5% 0.258 129); --colors-neon-cyan: oklch(91.3% 0.139 195.8); --font-family-sans: "Inter", sans-serif; --font-family-display: "Satoshi", sans-serif;}我們計畫在不進行任何重大變更的情況下引入所有這些內容,並且許多這些改進(包括 Lightning CSS 整合和我們基於 Rust 的範本解析器)將在未來幾個月內在 Tailwind CSS v3.4 中提供。
我肯定會在接近發布時間時更詳細地寫出這些內容,但如果您想在那之前仔細查看,請觀看主題演講。
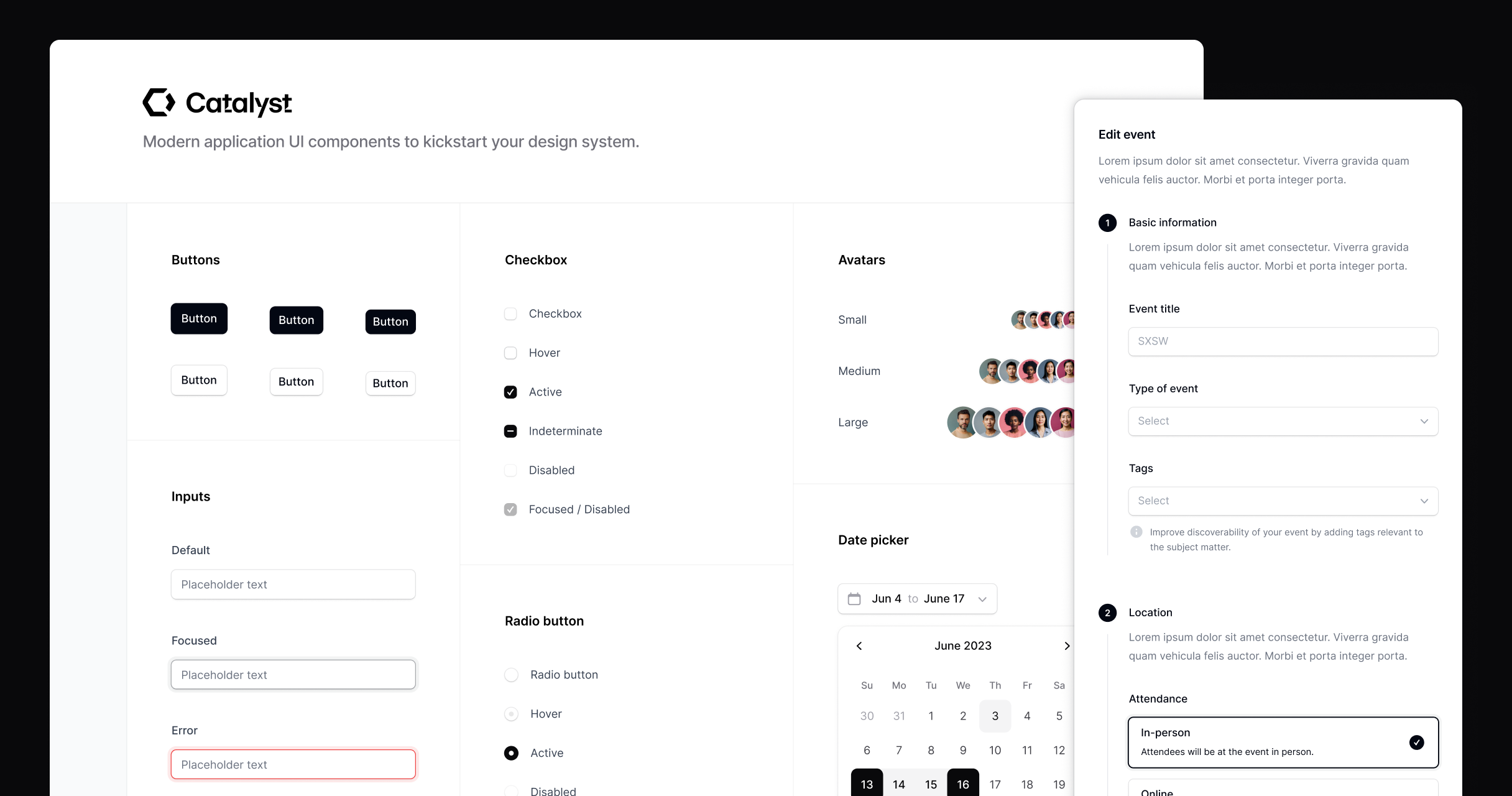
我們在主題演講的結尾預覽了 Catalyst,這是我們自去年年底以來一直在開發的新的 React UI 套件。

這件事已經在我們的路線圖上規劃了兩年,經過多個月的琢磨最佳方法後,我們終於在去年 10 月開始著手進行。
Catalyst 是一個內建完整功能的元件系統,具有精心設計的 API,並包含了構建您自己的應用程式所需的所有基本組件。它包括諸如按鈕、表單控制項、對話框、滑出式視窗、表格、下拉式選單等等。

Catalyst 和我們現有的應用程式 UI 元件範例之間最大的區別在於,Catalyst 中的元件都像在真實專案中那樣連接在一起,而不是獨立的複製和貼上程式碼片段。
但就像我們的 網站範本 一樣,Catalyst 中的程式碼是屬於您的。如果您想調整某些內容,您只需打開檔案並調整它 — 它不是您透過 npm 安裝的程式庫。
把它想像成你自己的元件系統的起點。你從我們這裡下載最新版本,將 /components 目錄中的內容複製到你的專案中,然後開始建構。
如果你需要修改任何東西,就去修改它。
當你想要建立自己的新元件時,就去建立它們。
整個概念是,在六個月後,程式碼庫會讓你感覺如此屬於你,以至於你幾乎會忘記最初是用 Catalyst 來啟動它的。
在介紹這個專案並帶大家瀏覽一番後,我將後續交給了 Steve Schoger,他精彩地講解了 所有讓 Catalyst 看起來如此精緻的設計細節。

我最後展示了一些我們為了實現這些設計細節而必須使用的進階 Tailwind CSS 技巧,例如如何使用 CSS 變數和 Tailwind 的任意屬性功能,使用 Framer Motion 實現響應式轉換。

Catalyst 仍在開發中,所以先別太認真看待我說的,但如果一切順利,我們將在下個月左右推出早期版本,並與 Tailwind UI 客戶分享更多細節。
接下來的三個小時,我們在活動場地享受了一些茶點,並與所有遠道而來參加的人見面。

我在主題演講中提到了,這是這個專案歷史上第一次將一群 Tailwind 愛好者聚集在同一個房間,對我來說,終於能見到這麼多從使用這個框架中獲益良多的人,真是一個非常特別的體驗。當一切都在 GitHub 和 Twitter 上時,我們很容易低估我們在這裡所做的工作的影響,而看到它在真實空間中,有真實的人在場,這讓我感到非常自豪。
能夠參與這些專案,並幫助這麼多人更愉快地建構網路應用,真的是我的榮幸。期待未來再次舉辦像這樣的活動——對我來說絕對是人生中的一個重要亮點。
請查看 Tailwind Connect 2023 活動相簿 以瀏覽更多活動照片,如果你無法親臨現場,可以在 YouTube 上觀看主題演講。