大約 18 個月前,我們發布了 Tailwind CSS v1.0,這代表我們致力於穩定性,同時在每個小版本中持續推出令人興奮的新功能。
今天,我們終於發布 Tailwind CSS v2.0。
Tailwind CSS v2.0 是有史以來第一個主要更新,包括
- 全新調色盤,總共包含 220 種顏色,以及建立您自己配色方案的新工作流程
- 深色模式支援,讓您在啟用深色模式時,比以往更容易動態變更您的設計
- 超寬 2XL 斷點,適用於在 1536px 及以上進行設計
- 新的外框環狀工具,幾乎和直接將
outline-radius變成真實存在的功能一樣好用 - 友善實用程式的表單樣式,一個新的表單重設功能,讓您可以僅使用實用程式類別輕鬆自訂表單元素(甚至是核取方塊)
- 每個字體大小的預設行高,因為如果我們不能讓 48px 字體搭配 1.5 行高的用法違法,我們至少應該讓它不是預設值
- 擴展間距、排版和不透明度比例,用於在微觀層面進行微調、使用大型標題產生更大的影響,以及在
opacity-25不夠而opacity-50又太多的情況下使用 - 將 @apply 用於任何事物,包括響應式、hover、focus 和其他變體
- 新的文字溢出工具,用於比單獨使用
truncate更精確地控制事物 - 擴展變體,因此您可以啟用額外的變體,例如
focus-visible,而無需重新宣告整個清單或考慮順序 - 預設啟用 Group-hover 和 focus-within,因為您無論如何都會在每個專案上啟用它們
- 預設的轉換持續時間和緩和曲線,因此您只需新增 17 個類別即可製作按鈕,而不是 19 個
- 與 IE11 不相容,因此您可以告訴負責人「抱歉老闆,這我無能為力,怪罪 Tailwind 吧」
...以及其他一些小東西。
即使 Tailwind CSS v2.0 是一個新的主要版本,我們仍非常努力地將重大變更減至最低,尤其是會迫使您編輯大量範本的變更。我們重新命名了兩個類別,移除了三個在現代瀏覽器中不再相關的類別,並用更強大的替代方案取代了兩個類別。任何其他可能影響您的重大變更都可以透過在您的 tailwind.config.js 檔案中新增幾個小內容來補救。升級應該不會花費超過 30 分鐘的時間。
查看升級指南以取得更多詳細資訊,以及將您的專案遷移至 Tailwind CSS v2.0 的逐步說明。
如果您想使用 v2.0 開始一個全新的專案,請前往我們更新的安裝文件以快速開始。
還有,全新的網站怎麼樣?真是太棒了。
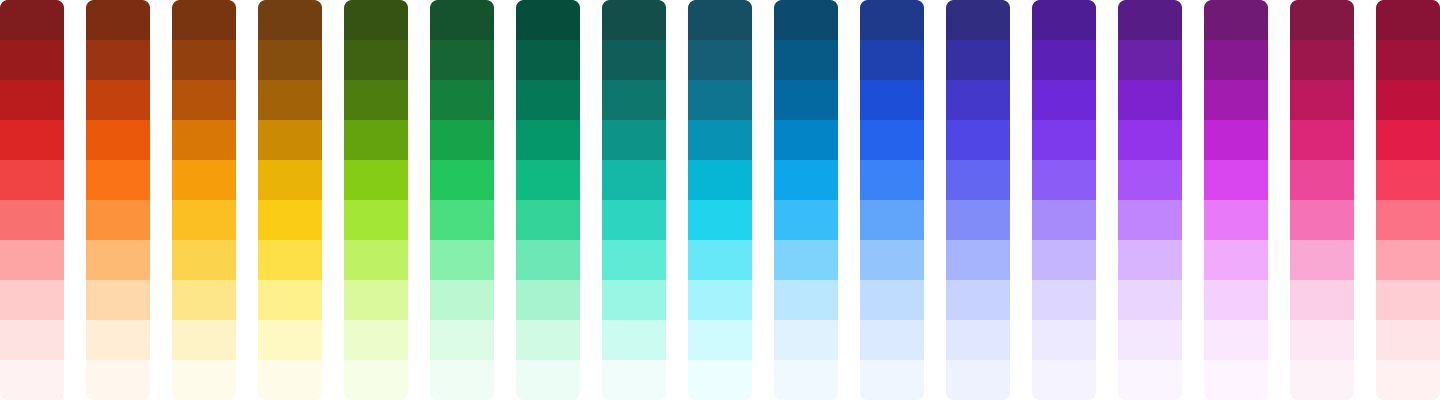
全新調色盤
自從我們在 Tailwind CSS v0.1.0 的日子裡首次嘗試設計通用調色盤以來,我們對色彩有了很多了解,而 v2.0 代表了我們目前為止的最佳嘗試。
新的調色盤包含 22 種顏色(相較於之前的 10 種),每種顏色各有 10 種色調(而不是 9 種),總共有 220 個值。

我們為每種顏色新增了一個額外的淺色 50 色調,因此它們現在從 50-900
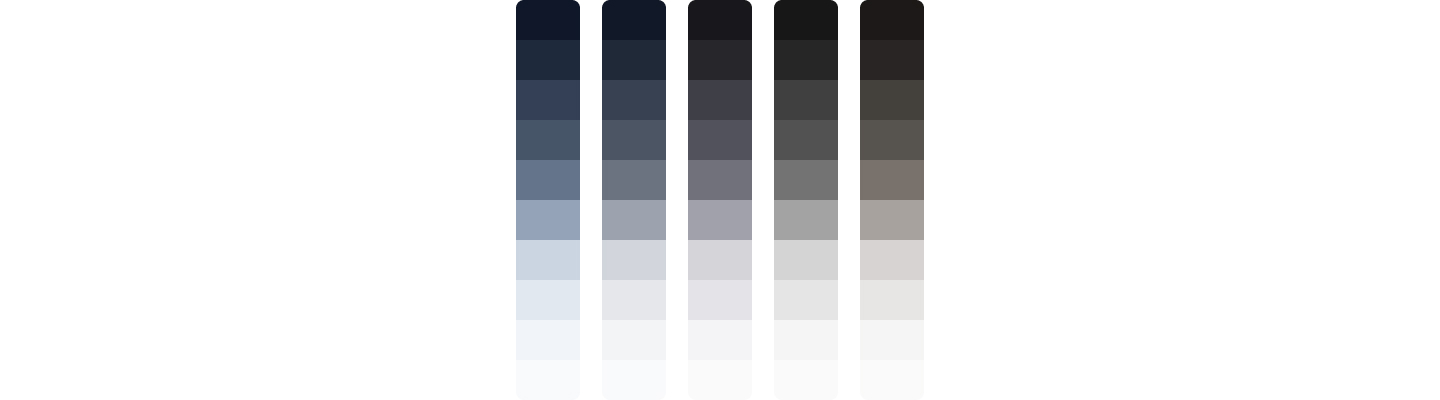
<div class="bg-gray-50">I can't believe it's not white.</div>調色盤現在甚至包含 5 種不同的灰色色調,因此如果您想要非常酷的東西,可以選擇「藍灰色」,或者選擇「暖灰色」以獲得更多棕色的色調。

我們為您配置了一個均衡的 8 色調色盤,但完整的調色盤存在於一個新的 tailwindcss/colors 模組中,您可以在設定檔的頂部匯入該模組,以根據您的喜好策劃您自己的自訂調色盤
const colors = require("tailwindcss/colors");module.exports = { theme: { colors: { gray: colors.trueGray, indigo: colors.indigo, red: colors.rose, yellow: colors.amber, }, },};在新自訂色彩文件中了解更多資訊。
深色模式
自從 iOS 新增原生深色模式以來,所有你們這些深色模式愛好者一直都無法讓我清靜,要我將它新增到 Tailwind 中。好吧,你們成功了,它在這裡了,你們贏了。
開啟您的 tailwind.config.js 檔案,然後將 darkMode 切換為 media
module.exports = { darkMode: "media", // ...};搞定 — 現在只需在類別開頭新增 dark:,例如 bg-black,它只會在啟用深色模式時生效
<div class="bg-white dark:bg-black"> <h1 class="text-gray-900 dark:text-white">Dark mode</h1> <p class="text-gray-500 dark:text-gray-300">The feature you've all been waiting for.</p></div>也適用於 hover 之類的效果
<button class="bg-gray-900 hover:bg-gray-800 dark:bg-white dark:hover:bg-gray-50"> <!-- ... --></button>以及響應式效果
<div class="lg:bg-white lg:dark:bg-black ..."> <!-- ... --></div>以及響應式 hover 效果
<button class="lg:dark:bg-white lg:dark:hover:bg-gray-50 ..."> <!-- ... --></button>查看深色模式文件以取得所有詳細資訊。
超寬 2XL 斷點
我非常確定現在他們製造的 iPhone 寬度為 1280px,所以是時候升級了。
我們新增了一個新的 2xl 斷點,讓您可以針對 1536px 及以上的內容
<h1 class="2xl:text-9xl ...">Godzilla</h1>我知道這很令人興奮,但也讓我們認真一點,您已經可以自己新增這個功能大約三年了。不過現在它是經過祝福的,我懂了。
新的外框環狀工具
您知道 outline 屬性會忽略邊框圓角,而且看起來總是糟透了嗎?ring 工具類是我們嘗試透過血汗淚,找出更好解決方案的成果。
它們的運作方式很像 border 工具類,但它們是加入實體的陰影框,而非邊框,所以不會影響版面配置。
<button class="focus:ring-opacity-50 focus:ring-2 focus:ring-blue-300 focus:outline-none ..."> <!-- ... --></button>您甚至可以使用 ring-offset-{width} 工具類來偏移它們,以建立類似光暈的效果。
<button class="focus:ring-opacity-50 focus:ring-2 focus:ring-blue-300 focus:ring-offset-2 focus:outline-none ..."> <!-- ... --></button>我們使用一堆 CSS 自訂屬性的小技巧,甚至讓它們也能自動與一般的陰影框結合。
<button class="shadow-sm focus:ring-2 ..."> <!-- Both the shadow and ring will render together --></button>關於這些新 API 的學習,最好的起點是環狀寬度文件。它們真的非常酷,比您想像的更有用。
對工具類友善的表單樣式
我一直感到驚訝的是,竟然很少人抱怨使用 Tailwind 時,表單元素預設的狀態有多麼無用。它們看起來真的很糟糕,而且您除了編寫充滿奇怪 background-image SVG 小技巧的自訂 CSS,並擔心那些需要使用您從未聽過的 CSS 屬性(如 color-adjust)的模糊邊緣案例之外,什麼都做不了。
我之前嘗試使用 @tailwindcss/custom-forms 外掛程式來解決這個問題,但是加入一堆像 form-input 和 form-checkbox 這樣的類別總感覺不太對,所以我們沒有真正推廣它,甚至沒有從 Tailwind 文件連結到它。但這次我想我們搞定了。
在推出 Tailwind CSS v2.0 的同時,我們也推出了一個全新的官方外掛程式,稱為 @tailwindcss/forms,它將所有瀏覽器上的基本表單控制項標準化並重置為一種狀態,這種狀態非常容易使用純工具類來設定樣式。
<!-- This will be a nice rounded checkbox with an indigo focus ring and an indigo checked state --><input type="checkbox" class="focus:ring-opacity-50 h-4 w-4 rounded border-gray-300 text-indigo-500 focus:border-indigo-300 focus:ring-2 focus:ring-indigo-200"/>它不是預設包含的,但您可以使用一行程式碼將其加入到您的 tailwind.config.js 檔案中。
module.exports = { // ... plugins: [require("@tailwindcss/forms")],};請查看 @tailwindcss/forms 文件以取得更多資訊。
每個字型大小的預設行高
Tailwind 中的每個字型大小工具類現在都配有合理的預設行高。
// Tailwind's default thememodule.exports = { theme: { // ... fontSize: { xs: ["0.75rem", { lineHeight: "1rem" }], sm: ["0.875rem", { lineHeight: "1.25rem" }], base: ["1rem", { lineHeight: "1.5rem" }], lg: ["1.125rem", { lineHeight: "1.75rem" }], xl: ["1.25rem", { lineHeight: "1.75rem" }], "2xl": ["1.5rem", { lineHeight: "2rem" }], "3xl": ["1.875rem", { lineHeight: "2.25rem" }], "4xl": ["2.25rem", { lineHeight: "2.5rem" }], "5xl": ["3rem", { lineHeight: "1" }], "6xl": ["3.75rem", { lineHeight: "1" }], "7xl": ["4.5rem", { lineHeight: "1" }], "8xl": ["6rem", { lineHeight: "1" }], "9xl": ["8rem", { lineHeight: "1" }], }, },};所以現在當您新增像 text-xl 這樣的工具類時,會自動加入對應的預設行高(在本例中為 1.75rem)。
<p class="text-xl">This will have a line-height of 1.75rem automatically.</p>如果您想覆寫此設定,仍然可以透過疊加 leading 工具類來達成。
<p class="text-3xl leading-normal">Come on don't do this to me.</p>請查看字型大小文件以取得一些額外的詳細資訊。
擴展間距、排版和不透明度比例
我們擴展了預設間距比例,以包含一堆微小的值,例如 0.5、1.5、2.5 和 3.5。
<span class="ml-0.5">Just a little nudge.</span>...以及頂端的一堆新值,例如 72、80 和 96。
<div class="p-96">This is too much padding.</div>我們也擴展了 inset(對於老古董來說,就是上/右/下/左)和 translate 外掛程式,以包含完整的間距比例,所以現在您可以做像這樣的事情。
<div class="top-8"> <!-- .... --></div>我們擴展了預設的排版比例,新增了 7xl、8xl 和 9xl 值。
<h1 class="text-9xl font-bold">What is this, an Apple website?</h1>我們也擴展了預設的不透明度比例,增加了 10 的步長,以及 5 和 95 的值。
<figure class="opacity-5"> <blockquote>You can't see me.</blockquote> <figcaption>John Cena</figcaption></figure>請仔細閱讀整個預設設定檔,以確切了解有哪些可用項目。
將 @apply 用於任何事物
多年來,我被問到最常見的問題是「為什麼 @apply hover:bg-black 無效?」
這是一個合理的問題,它~~無效~~以前無效是件很愚蠢的事。
我們花費了一些重大的工程力氣才解決了這個問題 — 現在您可以 @apply 任何東西。
.btn { @apply focus:ring-opacity-50 bg-indigo-500 hover:bg-indigo-600 focus:ring-2 focus:ring-indigo-200;}請查看更新的 @apply 文件以了解更多資訊。
新的文字溢出工具類
在 v2.0 之前,如果您想要控制溢出的文字,我們真正提供給您的只有相當笨拙的 truncate 工具類。
現在我們加入了專用的 overflow-ellipsis 和 overflow-clip 工具類,以控制只有 text-overflow 屬性,以防您想要在不將文字限制在一行的情況下,將省略符號新增到溢出的文字。
<p class="overflow-hidden overflow-ellipsis">Look ma no whitespace-nowrap ipsum...</p>請查看新的文字溢出文件以查看它的實際效果。
擴展變體
您知道什麼很糟嗎?想要為 backgroundColor 啟用 focus-visible,卻必須列出每個預設變體,才能新增額外的一個。
module.exports = { // ... variants: { backgroundColor: ["responsive", "hover", "focus", "focus-visible"], },};您知道什麼比較好嗎?只新增您想要啟用的那一個。
module.exports = { // ... variants: { extend: { backgroundColor: ["focus-visible"], }, },};開始吧.
預設啟用 Group-hover 和 focus-within
我們在開發 Tailwind UI 時學到的一件事是,group-hover 和 focus-within 不是可有可無的東西,它們是必須具備的東西。
先前我們預設啟用 hover 或 focus 的任何地方,現在也預設啟用 group-hover 和 focus-within。
<div class="group ..."> <span class="group-hover:text-blue-600 ...">Da ba dee da ba daa</span></div>請查看預設變體參考,以取得 v2.0 中在哪些地方啟用的完整清單。
預設轉場持續時間和緩動曲線
到目前為止,每次您想要在 Tailwind 中新增轉場時,通常需要新增三個類別。
<button class="transition duration-150 ease-in-out ...">Count them</button>在 v2.0 中,我們使得可以指定預設的持續時間和時間函數,該持續時間和時間函數會在新增任何 transitionProperty 工具類時自動使用。
module.exports = { // ... theme: { // ... transitionDuration: { DEFAULT: "150ms", // ... }, transitionTimingFunction: { DEFAULT: "cubic-bezier(0.4, 0, 0.2, 1)", // ... }, },};所以現在如果您有頻繁使用的通用持續時間和時間函數,您只需要編寫一個類別。
<button class="transition ...">Count them again</button>當然,您可以透過疊加單獨的持續時間或時間函數工具類來覆寫此設定。
<button class="transition duration-300 ease-out ...">We're back baby</button>在轉場屬性文件中了解有關轉場的更多資訊。
與 IE11 不相容
我們決定不再考慮 IE11,這讓我們可以完全採用 CSS 自訂屬性來處理各種瘋狂的東西,這也是讓新的 ring 工具類成為可能的因素。
放棄 IE11 的支援意味著即使在使用 PurgeCSS 時,建置的檔案也會更小,因為我們不必運送任何 CSS 變數的回溯方案,這比您想像的要多。
感謝 Bootstrap 有勇氣率先做到這一點— 如果他們沒有決定鋪平道路,我想我們不會這麼大膽。
好消息是,如果您需要支援 IE11,您可以隨時使用 Tailwind CSS v1.9,它仍然是一個非常高效的框架。
所以各位,這就是 Tailwind CSS v2.0 的(相當大的)簡述!
您還在等什麼?去建立一些很棒的東西吧。