開始使用
編輯器設定
用於改善使用 Tailwind CSS 時開發人員體驗的工具。
語法支援
Tailwind CSS 使用自訂 CSS 語法,例如 @theme、@variant 和 @source,在某些編輯器中,這可能會觸發警告或錯誤,因為這些規則無法被辨識。
如果您使用 VS Code,我們的官方 Tailwind CSS IntelliSense 外掛程式包含專用的 Tailwind CSS 語言模式,支援所有 Tailwind 使用的自訂 at-rules 和函式。
在某些情況下,如果您的編輯器對 CSS 檔案中預期的語法非常嚴格,您可能需要停用原生 CSS 檢查/驗證。
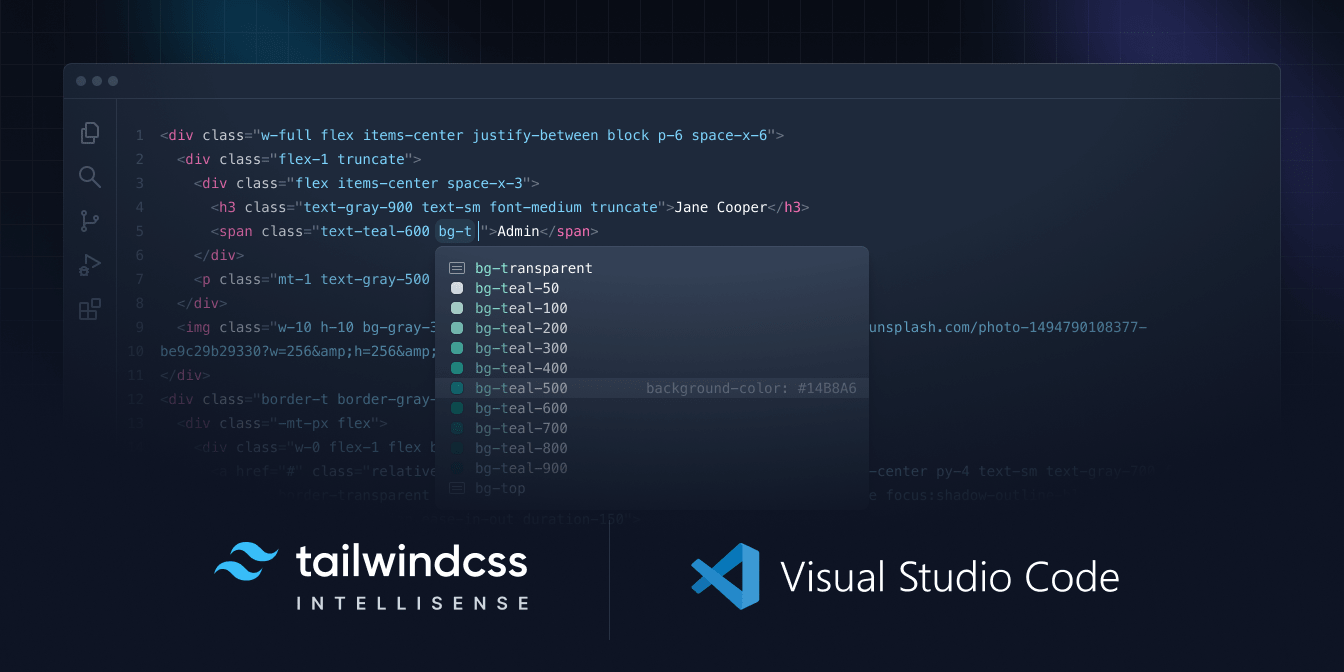
VS Code 的 IntelliSense
適用於 Visual Studio Code 的官方 Tailwind CSS IntelliSense 擴充功能,透過為使用者提供自動完成、語法醒目提示和檢查等進階功能,來增強 Tailwind 的開發體驗。

- 自動完成 — 為實用類別以及 CSS 函式和指令 提供智慧建議。
- 檢查 — 醒目提示 CSS 和標記中的錯誤和潛在錯誤。
- 滑鼠懸停預覽 — 當您將滑鼠懸停在實用類別上方時,顯示完整的 CSS。
- 語法醒目提示 — 使使用自訂 CSS 語法的 Tailwind 功能能夠正確醒目提示。
請查看 GitHub 上的專案 以了解更多資訊,或將其新增至 Visual Studio Code 以立即開始使用。
使用 Prettier 進行類別排序
我們維護一個官方的 Prettier 外掛程式,用於 Tailwind CSS,它可以按照我們 建議的類別順序 自動排序您的類別。

它可以與自訂 Tailwind 設定無縫協作,而且由於它只是一個 Prettier 外掛程式,因此它可以在 Prettier 工作的任何地方工作,包括每個流行的編輯器和 IDE,當然也包括命令列。
HTML
<!-- Before --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Submit</button><!-- After --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Submit</button>請查看 GitHub 上的外掛程式 以了解更多資訊並開始使用。
JetBrains IDE
JetBrains IDE(如 WebStorm、PhpStorm 和其他 IDE)在您的 HTML 中包含對智慧型 Tailwind CSS 完成的支援。
